Custom Interface - Embedded PDF
Custom Interface - Embedded PDF
Instructions
An embedded PDF is a PDF that you can upload to your page that is able to be viewed and downloaded by users. To learn how to embed a PDF follow the steps listed below.
1. Make sure the name of your PDF does not have any spaces, if there are spaces you can fill them with either a dash, underscore, or simply take them out altogether. Example: name of file.pdf should be changed to name-of-file.pdf or something similar.
2. Upload your PDF as a media (refer to the Training Library for additional information).
3. Copy the URL from your newly uploaded PDF (copy the url by pressing Ctrl + c on your keyboard).
4. Copy the code provided in the code section (copy the code by pressing Ctrl + c on your keyboard).
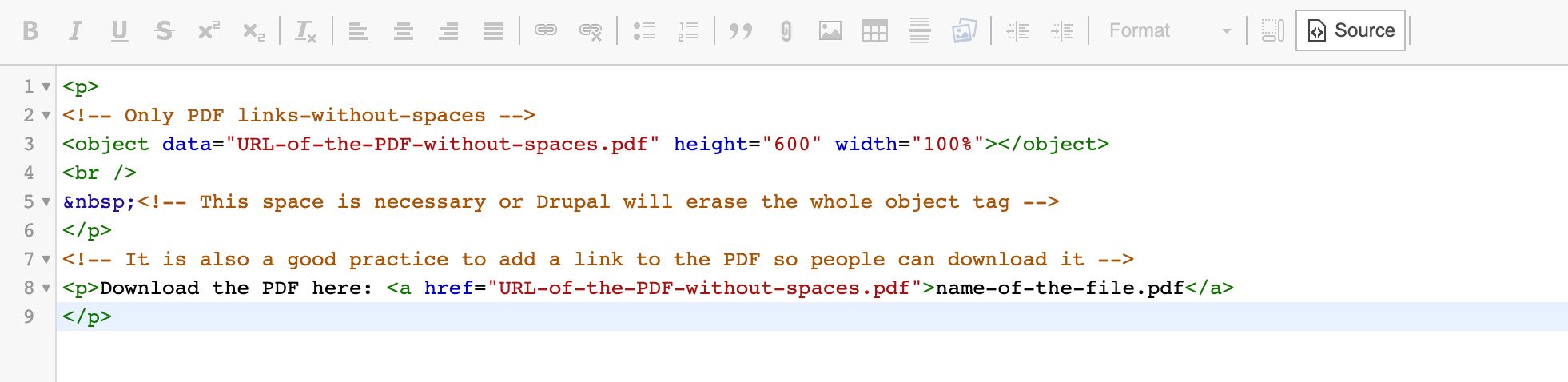
5. Go to your text box where you are adding your PDF and click on "Source" from the WYSIWYG at the top.

6. After clicking "Source", paste the copied code into the text box (paste the code by pressing Ctrl + v on your keyboard).

7. After pasting your code, paste the copied URL of your uploaded PDF into the code where it says "URL-of-the-PDF-without-spaces.pdf", you have now embedded your PDF.
Example:
Code Section
<p> <!-- Only PDF links-without-spaces --> <object data="URL-of-the-PDF-without-spaces.pdf" height="600" width="100%"></object> <br /> <!-- This space is necessary or Drupal will erase the whole object tag --> </p> <!-- It is also a good practice to add a link to the PDF so people can download it --> <p>Download the PDF here: <a href="URL-of-the-PDF-without-spaces.pdf">name-of-the-file.pdf</a> </p>