Font Awesome
Font Awesome Icons
UCCS uses a site called Font Awesome to get all types of icons to add to our webpages.
Note: per UCCS branding standards, when choosing an icon for your webpage, be sure to only select from "Light" and/or "Duotone" icon types.
Important Notice!
New Font Awesome 6 incompatibility.
Font Awesome recently released the new version 6 which contains new icons, and new icon styles. Unfortunately, this new release is incompatible with our themes. Please continue using the icons from version 5 until we can update our themes to be compatible with the new icons from version 6: https://fontawesome.com/v5/search
How To Add An Icon
1. Navigate to the Font Awesome webpage.

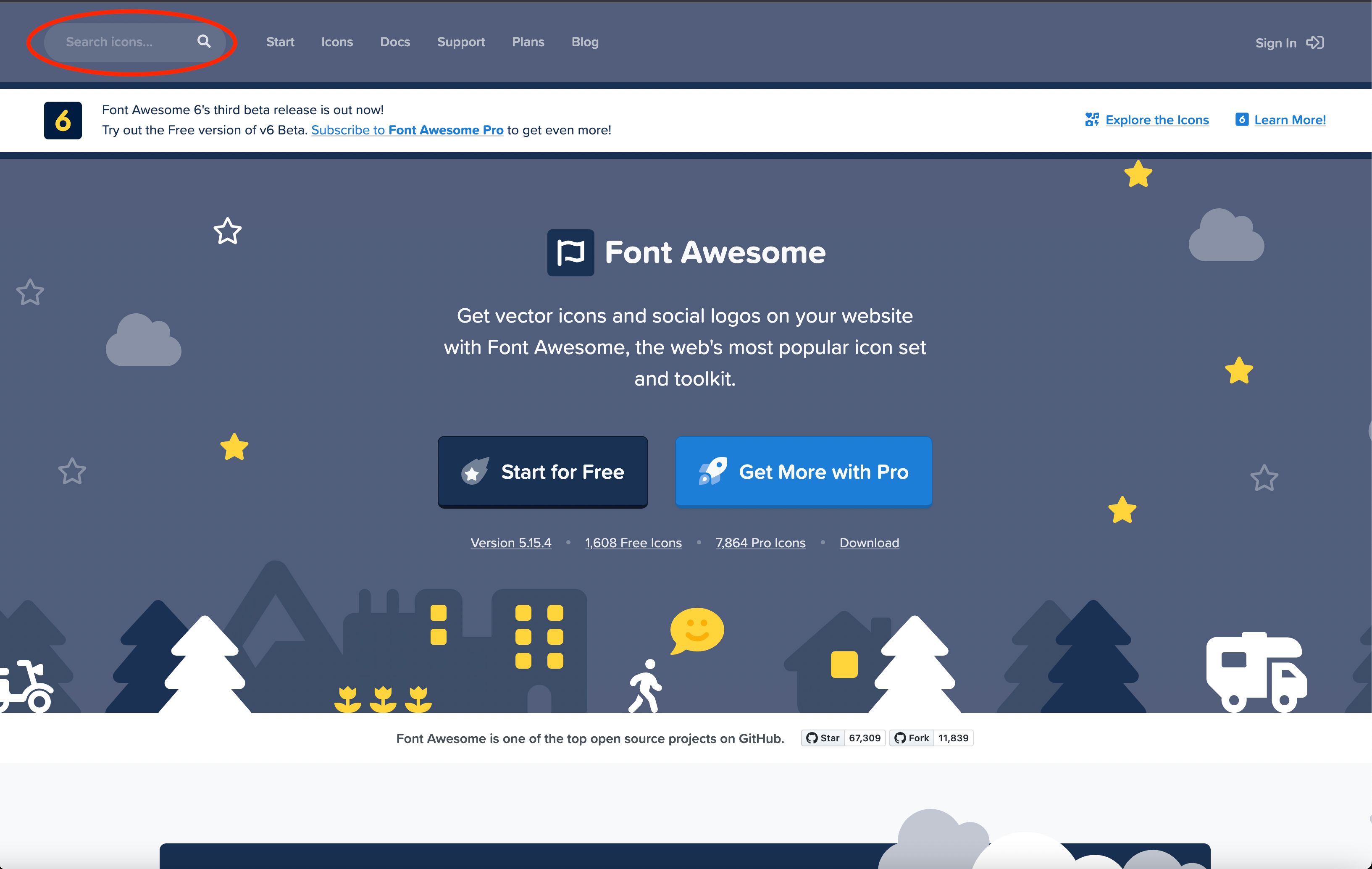
2. You do not need to sign in or create an account! Simply search the type of icon you would like to add in the search bar in the top left corner. Example search: Computer.

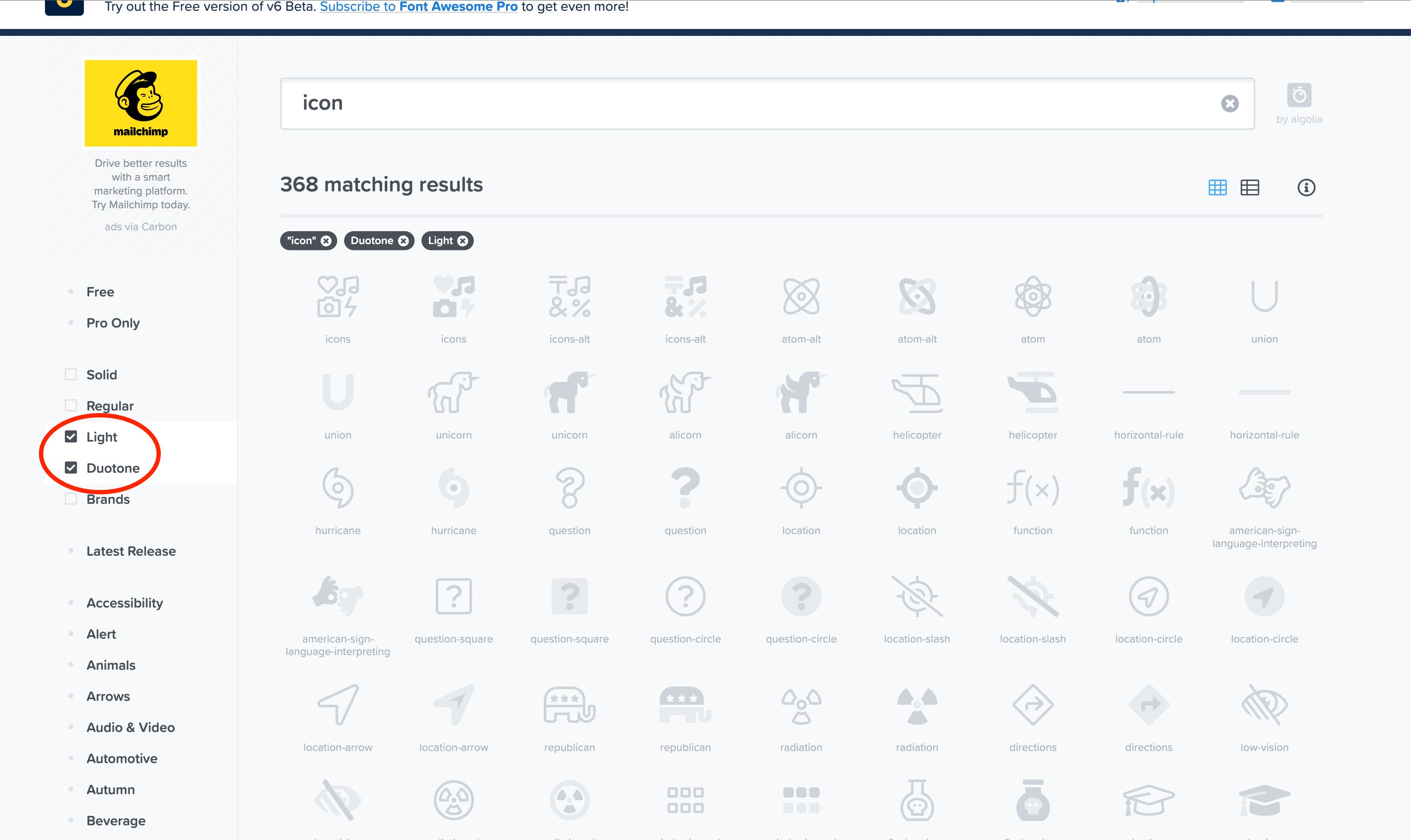
3. After searching for your icon, you must select "Light" and/or "Duotone" from the list of icons types on the left side of the screen to get the correct type of icon.

4. Click on the icon you would like to add.
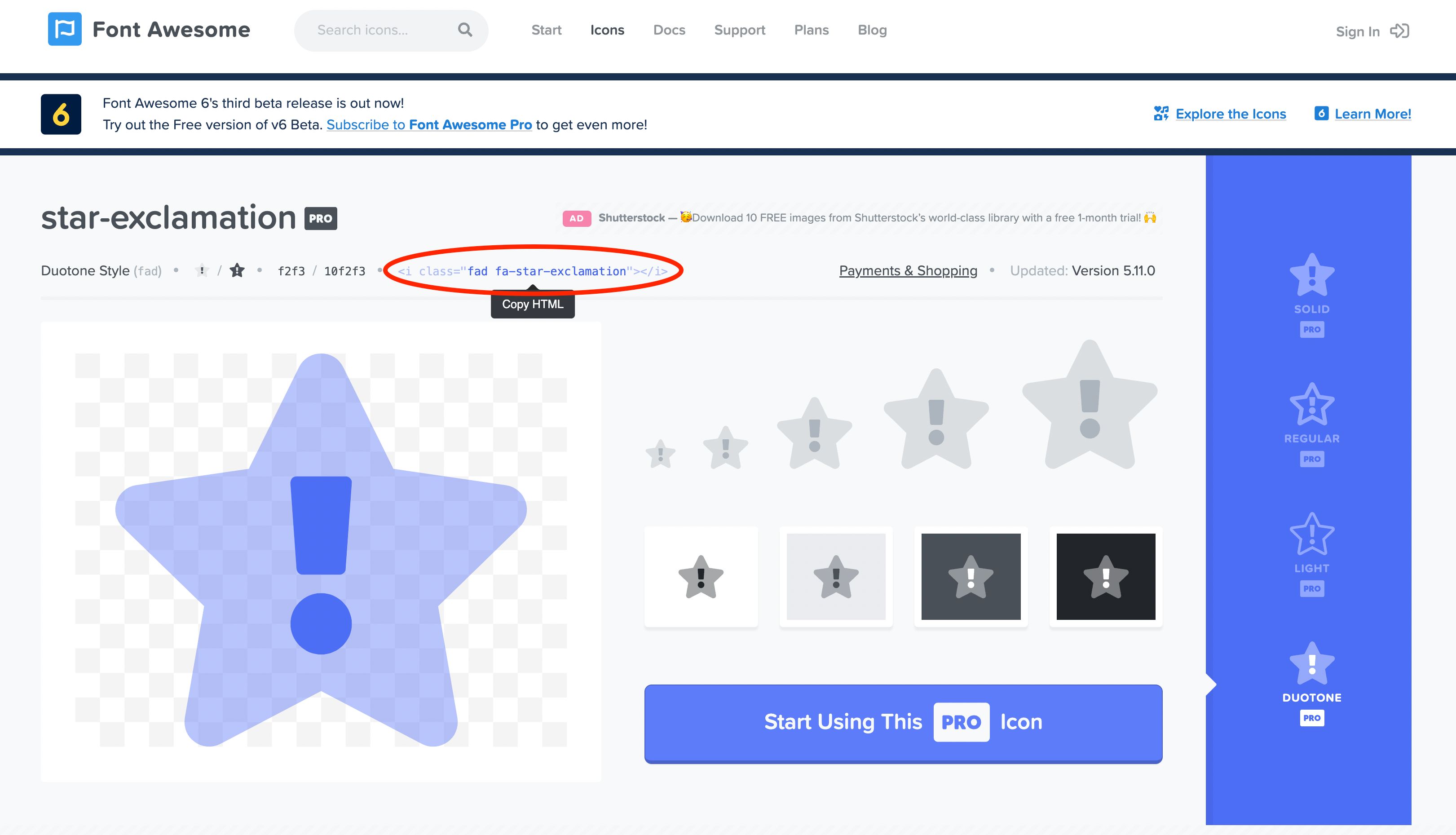
5. Click on the icon's code (HTML) from the top of the page, this will automatically copy it.

6. Navigate to your webpage where you would like to add your icon.
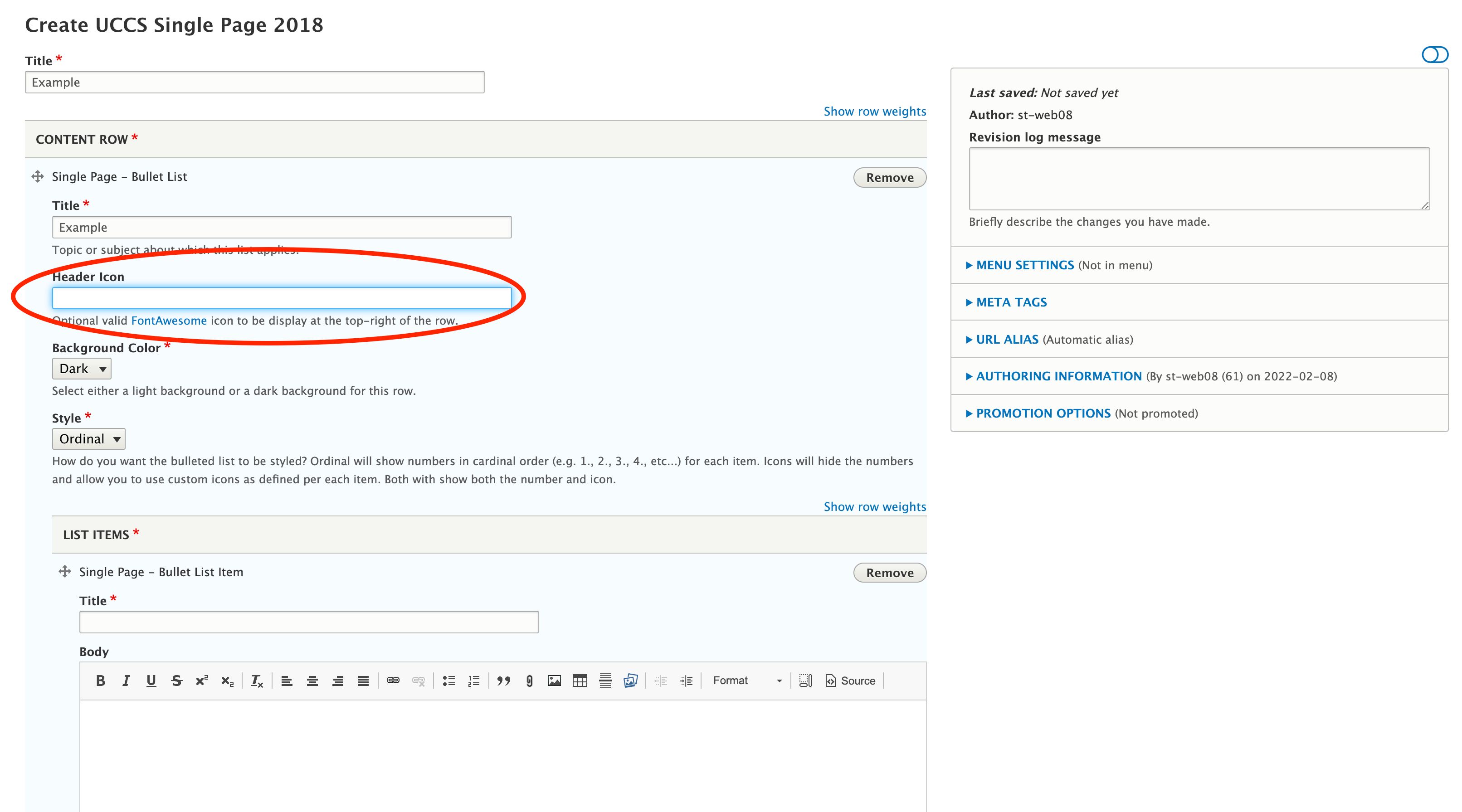
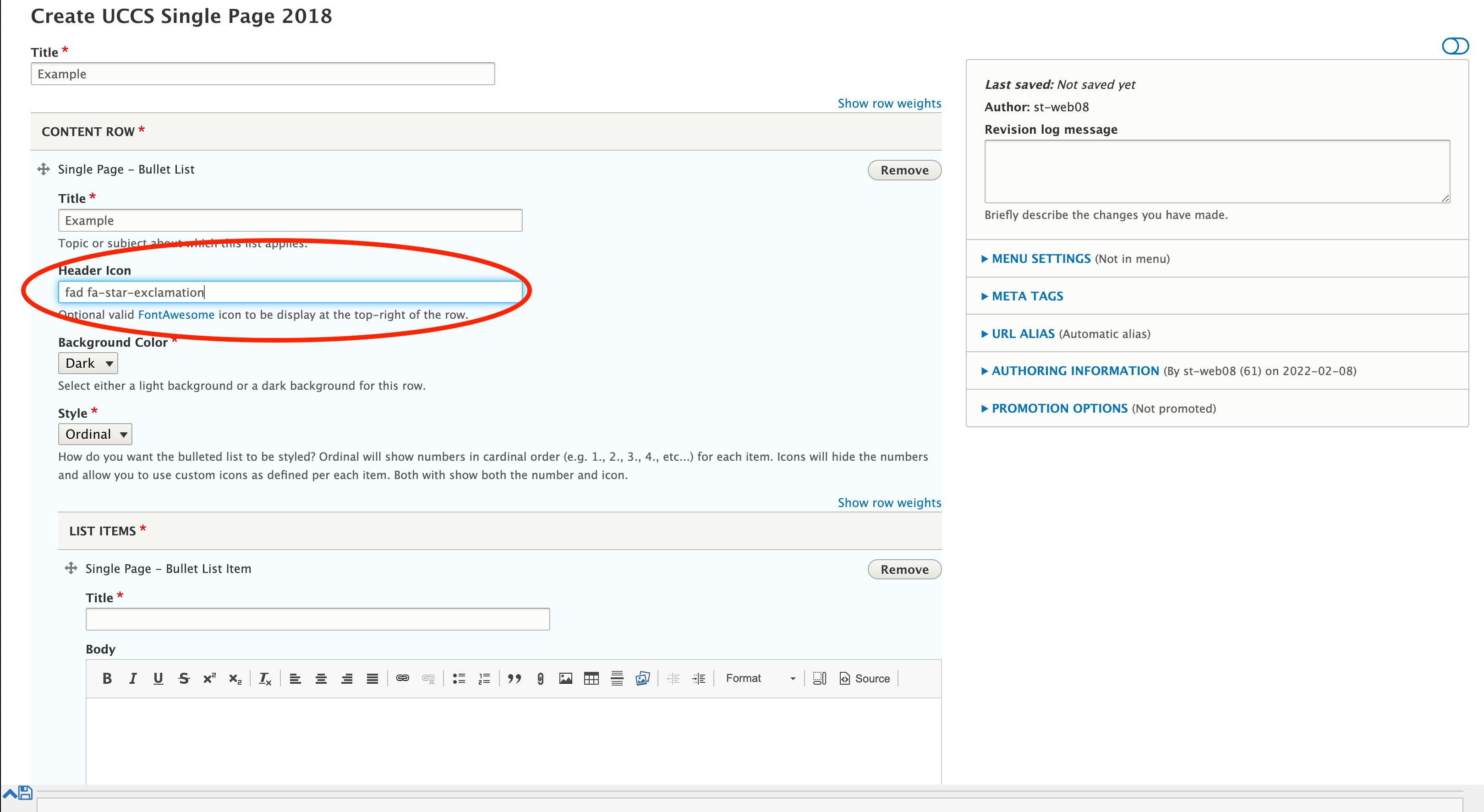
7. Most content rows or media types have a designated spot to add an icon. Find the designated icon row and paste the code previously copied.

8. Remove all the code except what is in the quotes (remove quotes as well) so that it should match the general layout of the photo below.

9. Save your page or media type, you have now successfully added an icon.