Custom Interface - Tables
Custom Interface - Tables
Instructions
To learn how to create a table, follow these steps listed below:
1. Copy the code from the code section (copy the code by pressing Ctrl + c on your keyboard).
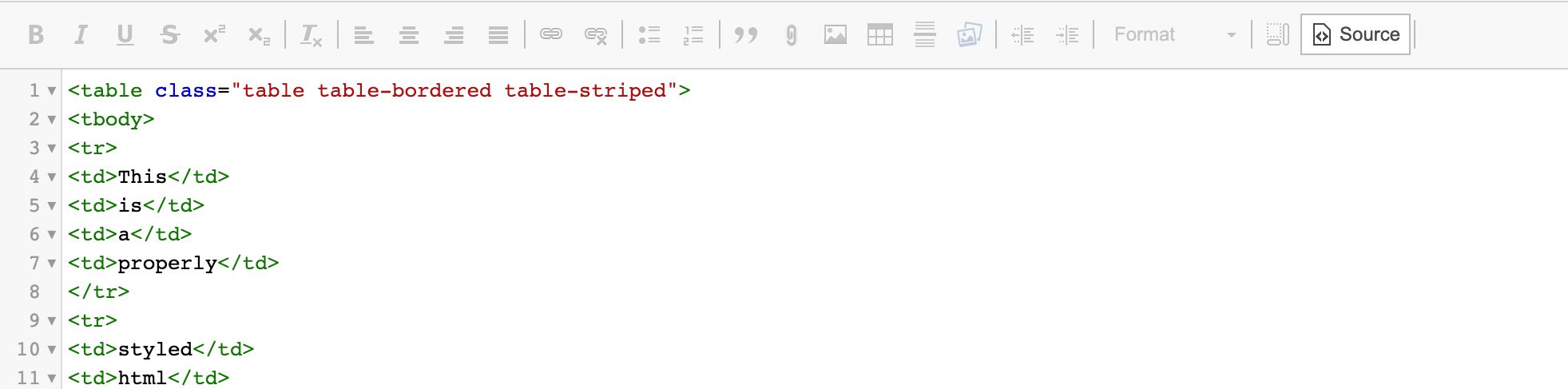
2. Go to your text box where you are adding your table and click on "Source" from the WYSISWG at the top.

3. Paste the copied code into the text box after clicking "Source" (paste the code by pressing Ctrl + v on your keyboard).

4. Replace sample text (This is a properly styled html table test row for stripes example) with your own text.
5. Save the page. You have now successfully created a table.
Simple Table
Table Styles
Tables are extremely simple and don't have many different types of styles to go along with them.
| This | is | a | simple |
| html | table | for | you |
Code Section
<table> <tbody> <tr> <td>This</td> <td>is</td> <td>a</td> <td>simple</td> </tr> <tr> <td>html</td> <td>table</td> <td>for</td> <td>you</td> </tr> </tbody> </table>
Table Styles
Generally, we don't want to use just the base table. Below are the main styles that should be used on a table, this will include the container that makes large tables responsive.
| This | is | a | properly |
| styled | html | table | test |
| row | for | stripes | example |
Code Section
<table class="table table-bordered table-striped"> <tbody> <tr> <td>This</td> <td>is</td> <td>a</td> <td>properly</td> </tr> <tr> <td>styled</td> <td>html</td> <td>table</td> <td>test</td> </tr> <tr> <td>row</td> <td>for</td> <td>stripes</td> <td>example</td> </tr> </tbody> </table>