We added a new image field to the CTA Cards
We added a new image field to the CTA Cards

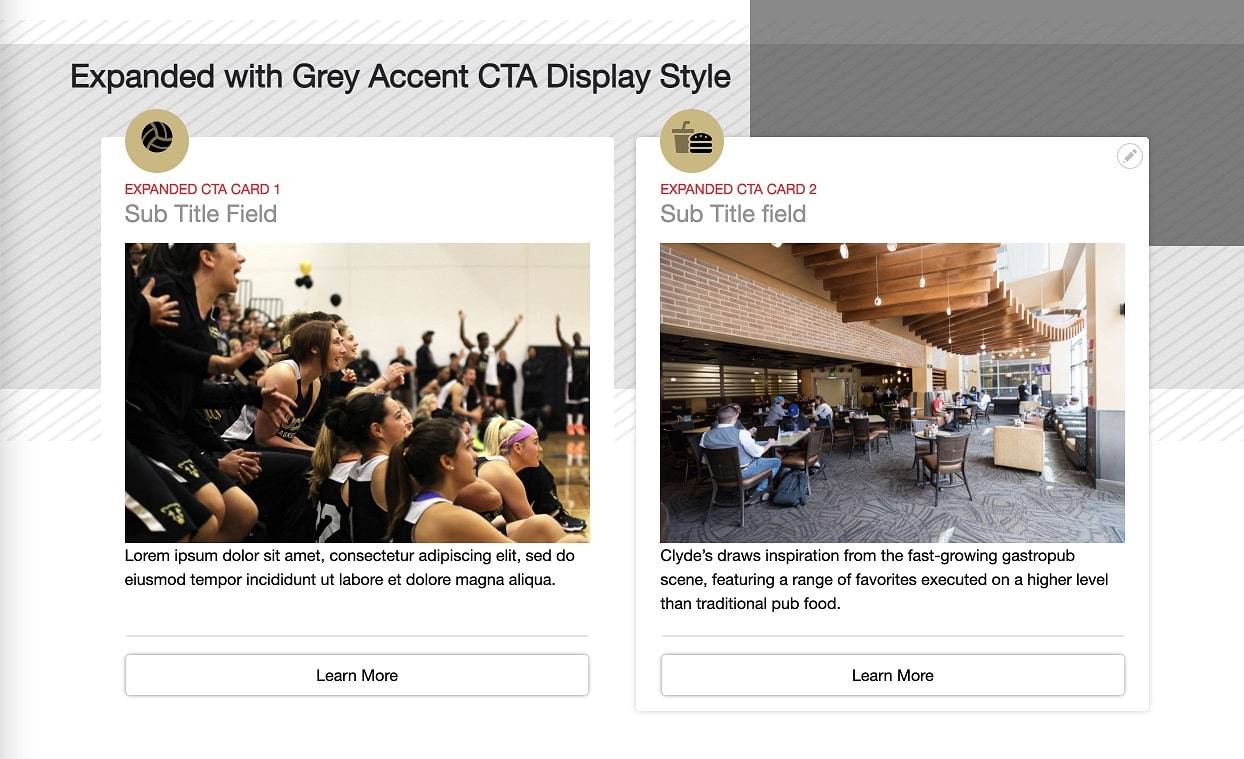
We have added the ability to easily add a picture to CTA cards. Pictures added to CTA cards are responsive, so you don't have to add custom HTML and CSS rules to make these pictures behave with different screen sizes.
See a live demo of CTA cards using the new image field:
https://webstyle.uccs.edu/cta-cards-row-example
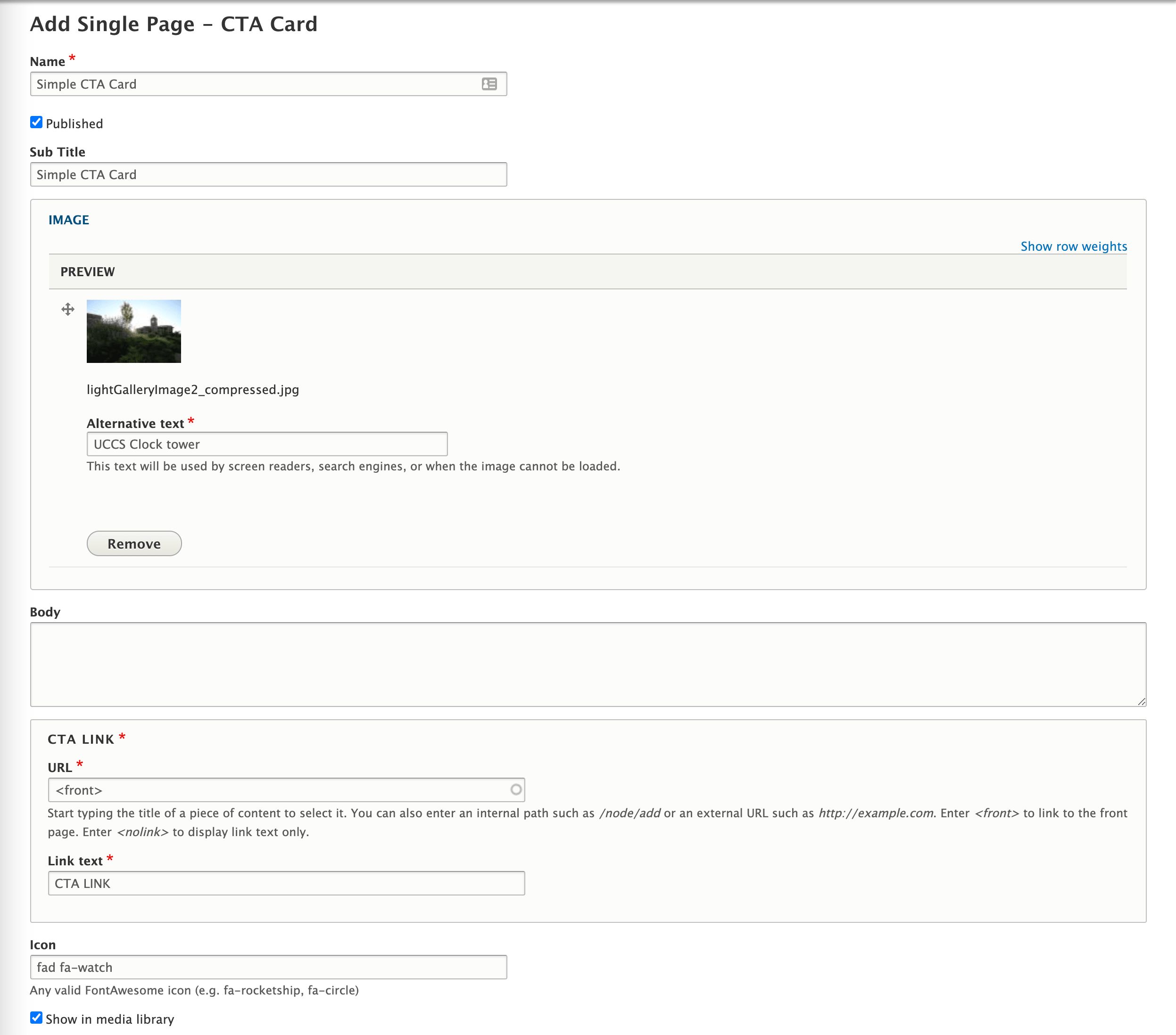
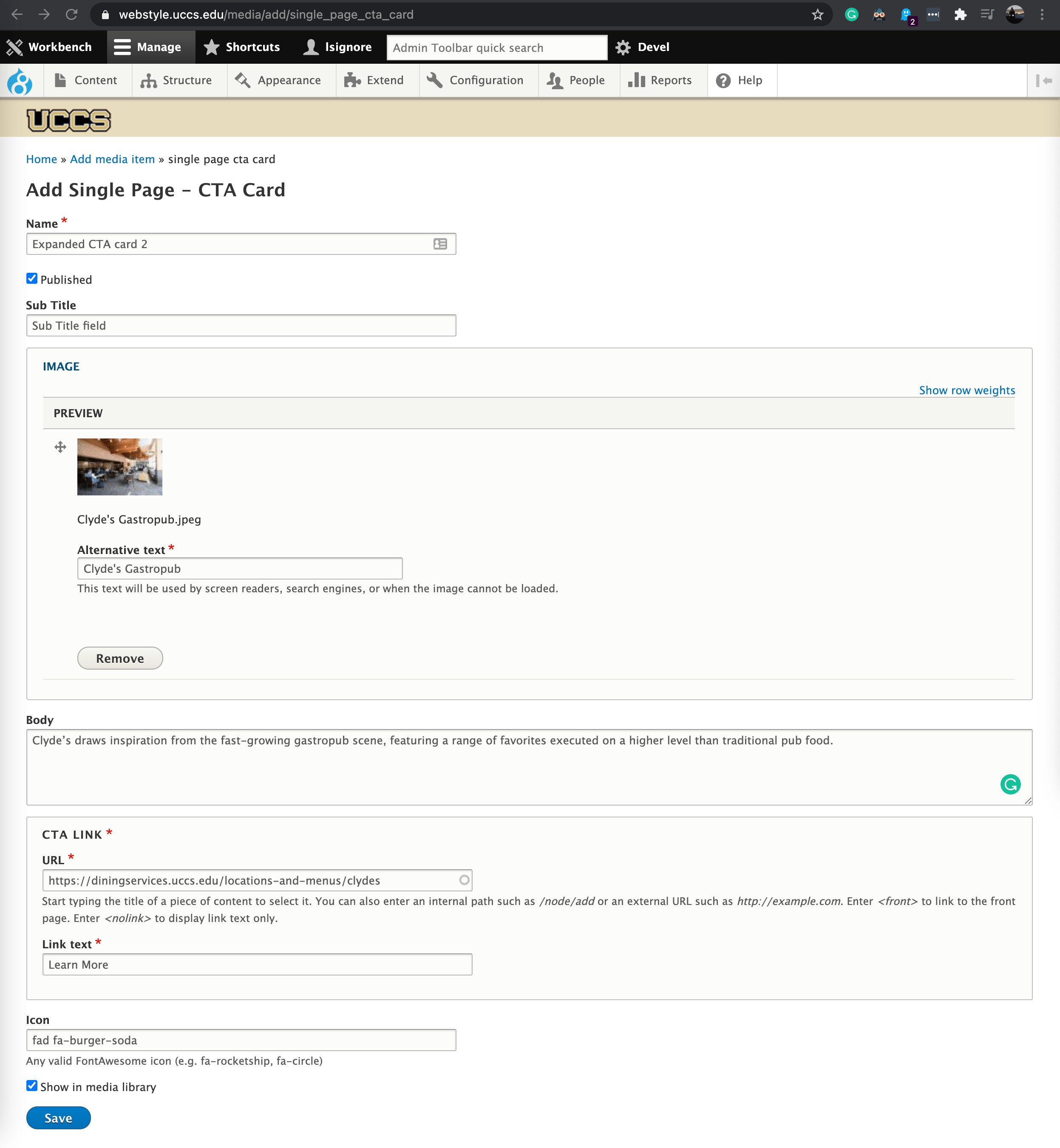
When you create a new "Single Page - CTA Card" media, you will see the new image section where you can upload or select a picture from the image gallery:

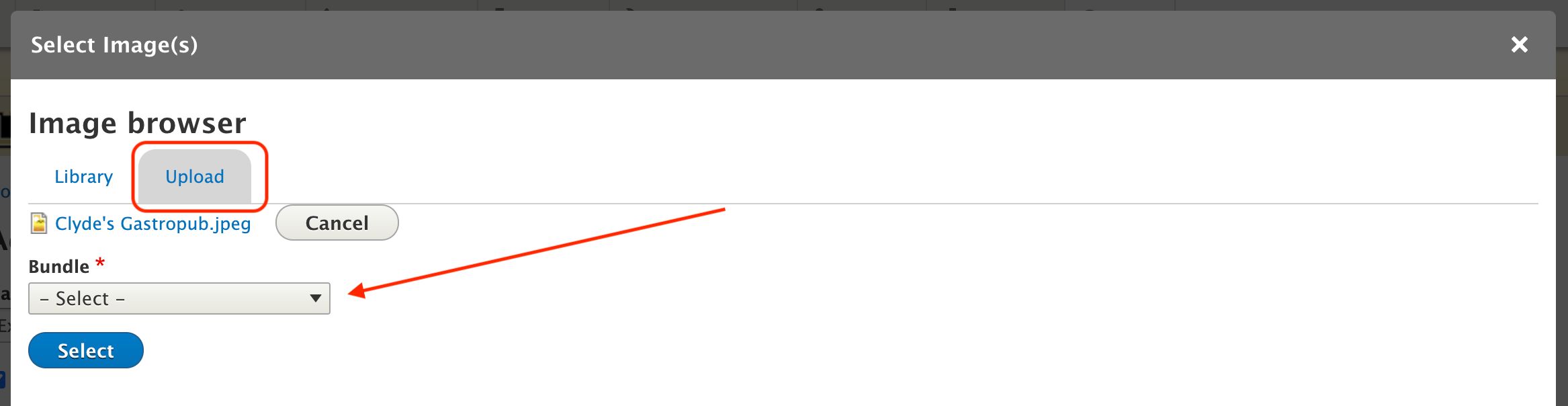
When you are adding a picture to the new image field, you can either use a previously uploaded image in the "Library" tab screen, or you can upload a new image in the "Upload" tab screen. If you decide to upload a new image, you will have to select the "Image" option from the Bundle dropdown:

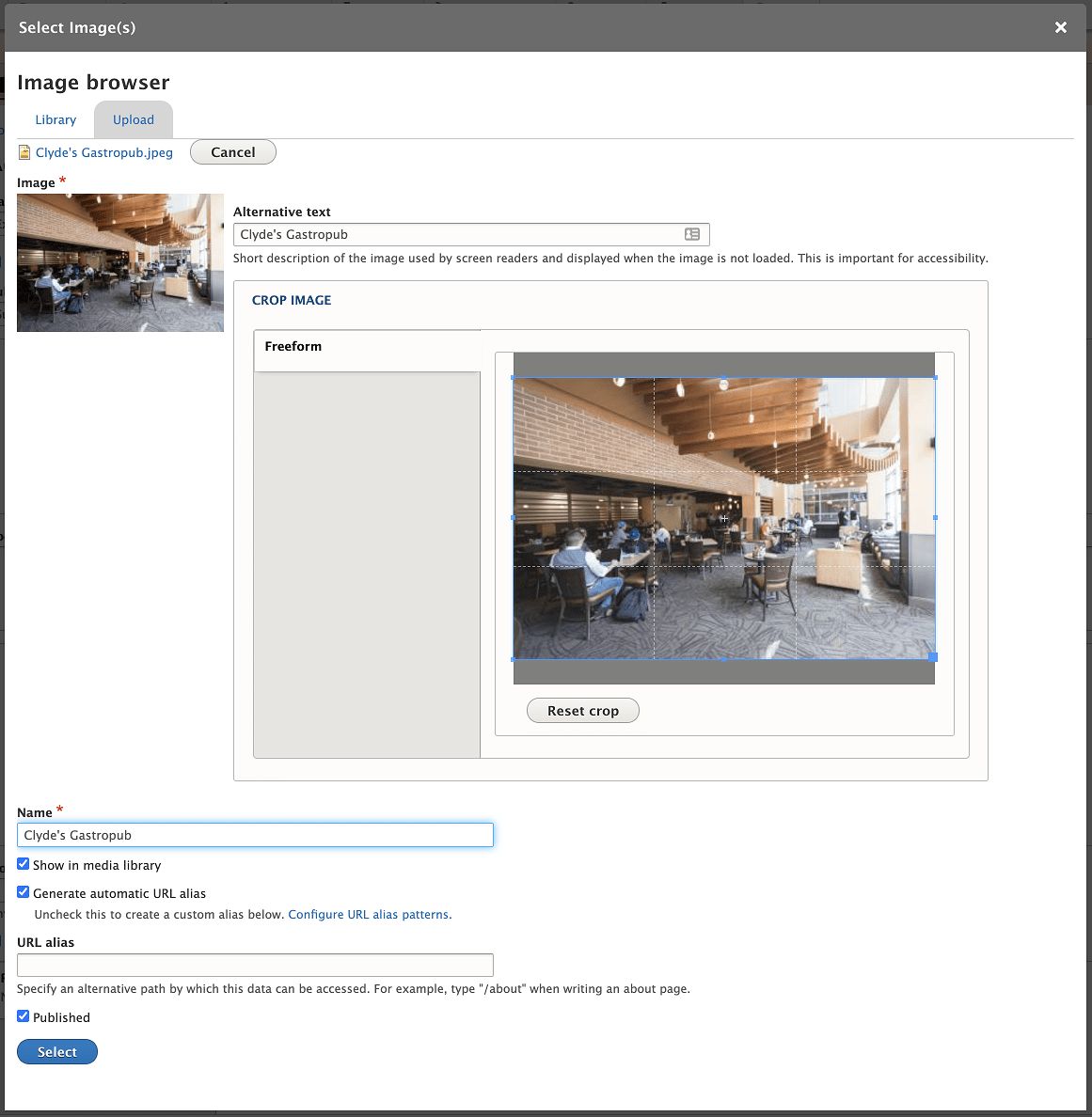
After you select the "Image" option from the dropdown, new fields and options related to the new image will appear, click the "Select" button when you are ready:

And that is how you easily add a picture to a CTA card media, now you just need to add all the required information to the new CTA card, including an alternative text to the picture you just selected. Click the "Save" button when ready:

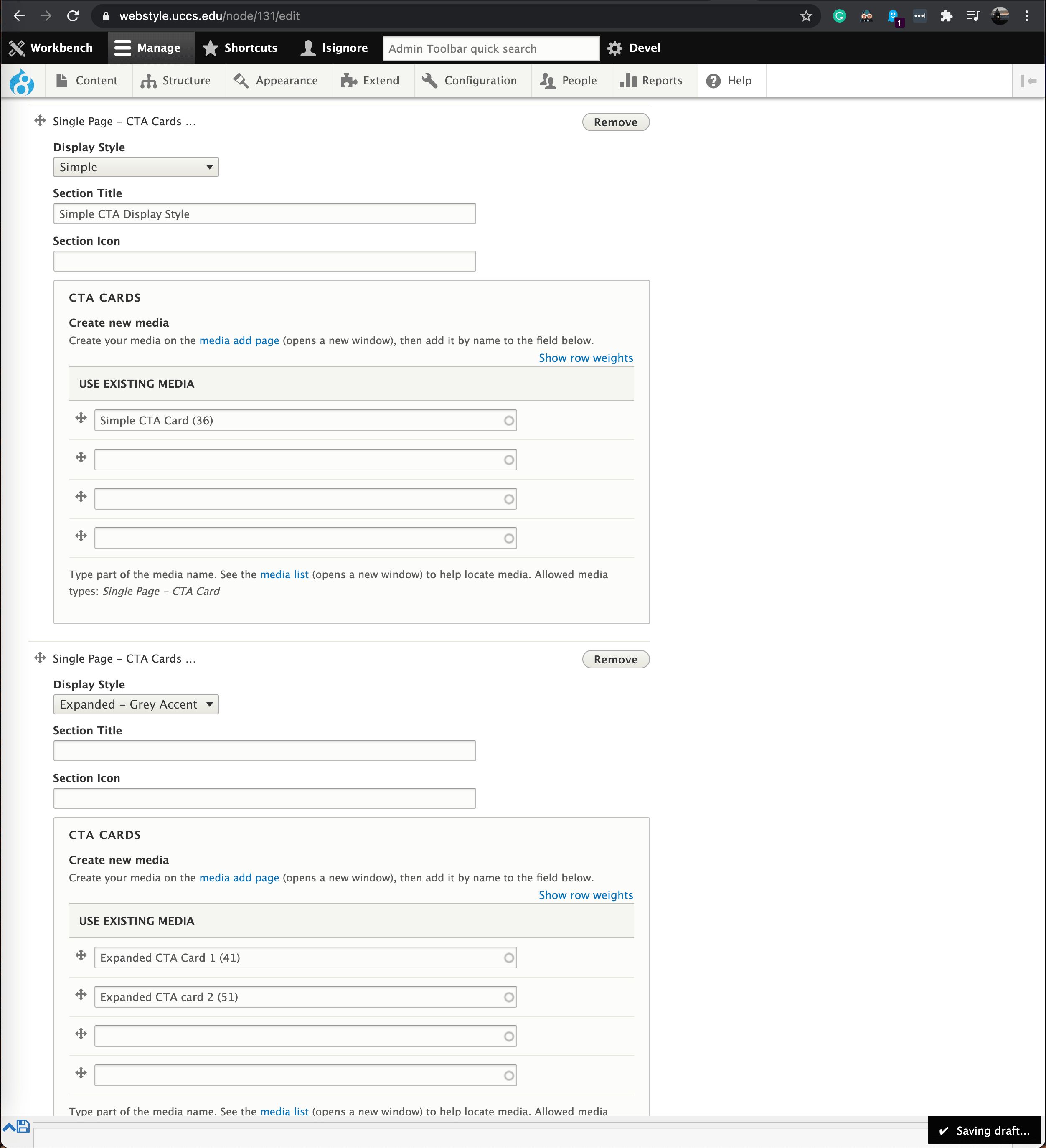
The last step is to add the new CTA card media to a "Single Page - CTA Cards" row when creating/editing a "UCCS Single Page 2018" page:

Live demo of CTA cards using the new image field:
https://webstyle.uccs.edu/cta-cards-row-example